 카메라의 조리개
카메라의 조리개
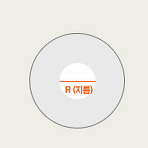
카메라는 빛을 조절하여 원하는 결과물을 촬영하는 도구입니다. 이 빛을 조절하는데 있어서 가장 중요한 역할을 하는게 조리개와 셔터입니다. 일반적으로 조리개는 렌즈에 위치하며 카메라 빛을 투여하는 구멍의 역할을 하게됩니다. 이 구멍의 크기를 통해 빛의 양이 조절되어 노출을 결정하게 됩니다. 그럼 조리개의 계산원리에 대해 알아보도록 하겠습니다. 아래 그림처럼 조리개의 지름인 R을 1로 했을때 1/√2 만큼 감소합니다. 이는 1 > 1/√2 > 1/2 > 1/2√2 >1/4 > 1/4√2 > 1/8 와 같이 감소한다는걸 알수 있을겁니다. 여기서 위의 수치에서 분모만 가지고 와보면 아래와 같이 됩니다. 1 > √2 > 2 > 2√2 > 4 > 4√2 > 8 이를 계산해보면 1 > 1.4 > 2 > 2.8 > 4 ..
 DSLR카메라의 종류
DSLR카메라의 종류
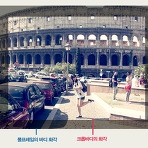
DSLR은 촬영소자(센서)에 따라 크게 2가지로 분류할 수 있습니다. 35mm필름 사이즈와 동일한 풀프레임바디와 풀프레임에 비해 사이즈가 작은 크롭바디로 나눌 수 있습니다. 현재 시중에 출시된 크롭바디는 경우 약 1.3~1.6배 정도 망원화각을 가지게 됩니다. 여기서 망원의 화각을 가진다는 것은 렌즈의 초점거리가 렌즈에 표기된 수치보다 1.3~1.6배 정도가 더 커진다는 것과 동일하게 생각할 수 있습니다. 동일한 50mm렌즈로 촬영했을시 풀프레임 바디는 필름카메라와 같이 50mm로 보이지만 크롭바디의 경우 50mm X 1.6 으로 환산하니 80mm가 되는군요. 이처럼 크롭바디의 경우 렌즈에 표기된 초점거리에 비해 실제 촬영되는 초점거리는 더 커지기 때문에 화각은 좁아지게 되며 망원의 효과를 얻을 수 있게..
 DSLR카메라 렌즈의 이해
DSLR카메라 렌즈의 이해
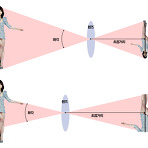
DSLR카메라의 가장 큰 특징은 렌즈 교환을 통해 자유로운 화각을 이용하여 촬영할 수 있다는 점일것입니다. 또한 렌즈의 화각이나 조리개를 어떻게 하느냐에 따라 사진은 전혀 다른 결과물을 가져오기 때문에 DSLR카메라를 잘 활용하기 위해서는 렌즈에 대한 이해가 충분히 되어야할것입니다. 초점거리 대부분의 렌즈는 아래 사진과 같이 렌즈의 전면에 초점거리가 표기되어 있습니다. 초점거리는 렌즈로 들어오는 빛이 필름이나 촬영소자(센서)까지의 거리를 말합니다. 초점거리에 따란 렌즈는 망원, 표준, 광각렌즈로 크게 분류가 됩니다. 아래의 첫번째 사진에 비해 두번째의 사진이 초점거리가 넓어지면서 화각이 좁아졌습니다. 첫번째 사진의 경우 피사체의 전신이 촬영되어진다면 두번째의 경우 초점거리가 커지면서 화각이 좁아지고 피사..
 DSLR 카메라란 무엇인가?
DSLR 카메라란 무엇인가?
DSLR 카메라란? SLR(Single Lens Reflex) 는 일안반사식카메라를 일컫는 말로 여기서 과거 필름 대신에 이미지데이터 저장장치를 사용하는 카메라를 DSLR(Digital Single Lens Reflex) 카메라라고 합니다. DSLR카메라의 구조 DLSR의 구조는 아래 사진과 같이 렌즈를 통해 들어온 빛이 반사경에 반사되어 카메라의 상단에 있는 펜타프리즘을 통과하여 뷰파인더를 통해 우리의 눈으로 들어오게 되는 구조입니다. 일안반사식 카메라의 장점 1. 렌즈를 통해서 들어오는 이미지를 직접 볼 수 있다. 위의 카메라의 구조에서 언급했듯이 SLR카메라의 경우 렌즈를 통해 들어온 빛을 뷰파인더로 직접 볼 수 있다는 장점을 가지고 있습니다. 이는 광각렌즈나 망원렌즈, 또는 줌렌즈를 통해 사물을 ..
 Adobe Widget Browser 을 이용한 드림위버 활용방법
Adobe Widget Browser 을 이용한 드림위버 활용방법
Adobe Widget Browser는 어도비에서 제공하는 Adobe Air 어플리케이션입니다. Adobe에서는 포토샵,드림위버,플래쉬 등등 프로그램을 보다 확장하여 사용할 수 있도록 Extension Manger를 제공하고 있습니다. Extension Manager를 통해 다양한 확장 소스를 이용할 수 있는데 Adobe Widget Browser 역시 이와 비슷한 역할을 합니다. 그럼 본격적으로 사용방법에 대해 알아보도록 하겠습니다. Adobe Widget Browser 를 설치하기 위해서는 Adobe Air 가 설치되어 있어야하는데 CS5 제품을 설치했다면 설치되어 있을 수 있습니다. 만약 설치되어 있지 않다면 아래 첨부파일에서 다운받아 설치하시면 됩니다. Adobe Air가 설치되었다면 이제 Ado..
 [Photoshop Action] B&Big picture
[Photoshop Action] B&Big picture
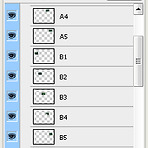
포토샵 액션을 활용하는 팁으로 [B&Big picture]라는 액션을 소개하도록 하겠습니다. 포토샵 액션이 특별히 강좌나 팁이라고 하기에는 너무 간단합니다. 일단 첨부된 액션파일을 다운받은 후 설치된 포토샵의 액션폴더에 저장을 합니다. 이 방법은 이전에 자세히 소개하였으므로 이전글을 참고하시기 바랍니다. 먼저 액션팔레트에서 다운받은 액션을 불러옵니다. 위와 같이 새로운 액션이 액션팔레트에 불러오게 됩니다. 이제 이 액션을 적용할 이미지를 선택합니다. 위와 같이 작업할 이미지를 하나 불러왔습니다. 이제 액션팔레트에서 [Play] 버튼만 클릭해주면 액션이 진행되면 자동으로 이미지에 액션이 적용됩니다. 위와 같은 메시지가 나올때는 [Continue]버튼을 통해 계속 작업을 진행해줍니다. 액션이 종료가 되면 위..
 [드림위버 CS3] SupportFormCreator - 웹메일만들기
[드림위버 CS3] SupportFormCreator - 웹메일만들기
안녕하세요. 오늘은 드림위버 익스텐션을 활용한 간단한 웹메일을 만드는 방법을 소개합니다. 먼저 웹메일을 위해서는 자신의 계정이 Sendmail/SMTP 을 지원을 해야 원할하게 메일이 발송됩니다. 또한 PHP로 제작이되므로 PHP가 원할이 돌아가야할 계정이 필요합니다. 일반적으로 웹호스팅이 리눅스호스팅이라면 별 무리없이 돌아갑니다. 그럼 본격적으로 사용방법을 알아보겠습니다. 먼저 첨부된 익스텐션을 다운받아 Extension Manager를 통해 드림위버에 익스텐션을 설치합니다. 설치가 되었다면 위처럼 Commands 메뉴에 Create Support Form 이라는 메뉴가 생성되었을 겁니다. 해당 메뉴를 클릭하면 위와 같이 웹메일의 폼을 설정하기 위한 대화상자가 나타납니다. 설명하지 않아도 금방 알 수 ..
 [드림위버 CS3] Live Style Menu - 플래쉬 메뉴만들기
[드림위버 CS3] Live Style Menu - 플래쉬 메뉴만들기
이번에 소개할 익스텐션은 플래쉬와 XML을 이용한 플래쉬메뉴를 만들어주는 익스텐션입니다. 이 익스텐션은 드림위어 MX 버젼 이상에서만 적용되므로 참고하시기 바랍니다. 먼저 첨부된 파일을 다운후 압축을 푸시면 아래와 같이 구성되어 있습니다. ActiveContentDropDownWide.js LiveMenuFree.mxp NavGuide.mxp readme.txt 이중 익스텐션 파일인 .xmp 파일은 익스텐션 매니져를 통해 드림위버에 설치해줍니다. 역시나 설치방법은 드림위버 익스텐션 설치방법 강좌를 참고하시기 바랍니다. 설치가 정상적으로 완료되었다면 설치한 익스텐션 실행메뉴가 어디에 있는지 알아봐야죠... Insert > Media > Live Style Horizontal Menu 라는 메뉴가 생성되었음..
 [드림위버 CS3] dHTML Scrollable Area 툴 이용하기
[드림위버 CS3] dHTML Scrollable Area 툴 이용하기
이번에 소개할 익스텐션은 다이나믹 HTML을 이용한 스크롤 박스를 만들 수 있는 익스텐션입니다. 먼제 첨부된 익스텐션을 다운받은 후 Extension Manager를 통해 익스텐션을 설치합니다. 설치를 하셨다면 아래와 같이 드림위버의 Commands 메뉴에 dHTML AP Scrollable Area 라는 메뉴가 생성됩니다. 메뉴를 실행하면 아래와 같이 dHTML AP Scrollable Area 대화박스가 나타나게 됩니다. 보면 알겠지만 죄다 영어지만 아주 간단합니다.... Positoning Pixel Top of Scrollable Area : 일종의 마진값으로 상단에서 부터 스크롤지역까지의 간격을 말한다. Pixel Left of Scrollabel Area : 마찬가지로 좌측 여백을 말한다. 좌..
 [드림위버 CS3] Maquee
[드림위버 CS3] Maquee
이번에 소개할 익스텐션은 Maquee 입니다. Maquee 라함은 Html 태그에도 나오듯이 텍스트에 움직이는 효과를 주는 태그입니다. Html 에서 복잡하게 작업했던 Maquee의 옵션을 익스텐션을 통해 간단하게 설정값을 지정하여 원하는 Maquee를 만들 수 있습니다. 먼저 Maquee 익스텐션을 다운받아 설치하면 위와 같이 Common 패널의 맨 오른쪽에 Maquee 아이콘이 생성됩니다. 아이콘을 클릭하면 Maquee 설정값을 입력하는 대화상자가 나타납니다. 입력값은 쉽게 이해할 수 있을듯 합니다. 이 대화상자에서 간단하게 설정을 해줌으로써 사용법은 끝납니다. Text : Marquee가 적용될 텍스트 입력폼 Font : Marquee가 적용될 텍스트의 글자체를 선택 Font Color / BG C..
 [드림위버 CS3] Drop Down Menu Builder
[드림위버 CS3] Drop Down Menu Builder
위의 첨부된 Extension 파일을 다운받아 Extension Manager를 통해 드림위버의 해당 Extension을 설치한다. 정상적으로 설치가 되었다면 아래와 같이 Commands 메뉴에 Drop Down Menu Builder for IE4 라는 메뉴가 보여지게 될 것이다. 위와 같은 경고 메시지는 해당 작업페이지가 저장되지 않았기 때문에 나오는 메시지로 해당페이지를 먼저 저장후 다시 메뉴를 실행하도록 한다. 메뉴를 선택하면 위와같이 Drop Down Menu Builde 대화상자가 나타난다. 대화상자만 보더라도 대충 어떤건지 감을 올거라 생각된다. Menu Tree는 기본으로 생성된 메뉴의 구조도이며 해당 메뉴를 선택후 Menu와 Url, 타켓까지 수정한후 Change 버튼을 클릭해주면 수정한..
