 드림위버에서 LightBox를 이용해보자.
드림위버에서 LightBox를 이용해보자.
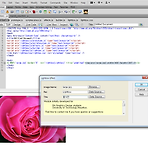
오늘 소개할 익스텐션은 jquery를 이용한 Lightbox입니다. Lightbox는 최근들어 이미지를 보여주는 방식으로 많이 사용하고 있는 Jquery입니다. 보통 제공되는 소스를 통해 직접 코딩을 통해 설치하는 방법을 사용했는데 드림위버의 익스텐션을 통해 복잡하게 CSS나 소스의 수정없이 간편하게 설치할 수 있습니다. 먼저 함께 첨부된 lightbox.mxp파일을 다운받아 Adobe Extension Manger에서 설치를 합니다. 설치후에 드림위버를 실행하면 아래와 같이 Common의 맨 끝에 Lightbox의 새로운 아이콘이 생성되었을 것입니다. 그럼 본격적으로 삽입하는 방법에 대해 알아보도록 하겠습니다. 먼저 Lightbox를 적용할 이미지를 삽입해줍니다. 삽입된 이미지를 선택후 Common의 ..
강좌 & 팁/Dreamweaver
2010. 10. 27. 13:37
